Използване на Next.js

В тази статия можете да откриете инструкции за инсталиране и използване на Next.js с нашата WebApps платформа.
Подготовка
За да използвате Next.js, трябва да проверите и настроите акаунта си за следните неща:
- Трябва да имате раздел "Уеб приложения" във Вашия хостинг Контролен панел. Ако нямате раздел "Уеб приложения" във Вашия Контролен панел, тогава инструкциите в тази статия не са валидни за Вашия акаунт и сървър. Можете да ни пишете за повече информация и съдействие.
- "SSH достъп" трябва да е активиран за Вашия акаунт през раздел "SSH Достъп" на Контролния панел.
- Трябва да имате раздел "Уеб приложения" във Вашия хостинг Контролен панел. Ако нямате раздел "Уеб приложения" във Вашия Контролен панел, тогава инструкциите в тази статия не са валидни за Вашия акаунт и сървър. Можете да ни пишете за повече информация и съдействие.
Инсталиране
За да стартирате Next.js като уеб приложение, се свържете към Вашия акаунт чрез SSH и следвайте тези стъпки:
- Създайте директория за Next.js (напр. "~/private/nextjs") и влезте в нея, като използвате следните команди:
mkdir /home/$USER/private/nextjs
cd /home/$USER/private/nextjs - Създайте WebApps проект за Next.js (напр." next") чрез следната surapp CLI команда:
sureapp project create \
--engine "node" \
--engine-version "lts" \
--release-dir "/home/$USER/private/nextjs/" \
next - Влезте в Next.js приложението (напр. "next") с тази команда:
sureapp project shell next - Инсталирайте последната версия на Node.js мениджъра за пакети (npm):
npm install -g npm@latest - Създайте Next.js стартово приложение с шаблона по подразбиране чрез тази команда и изберете желаните от Вас опции за приложението, които ще се покажат на екрана:
npx --yes create-next-app@latest . - Създайте статично копие на Next.js приложението:
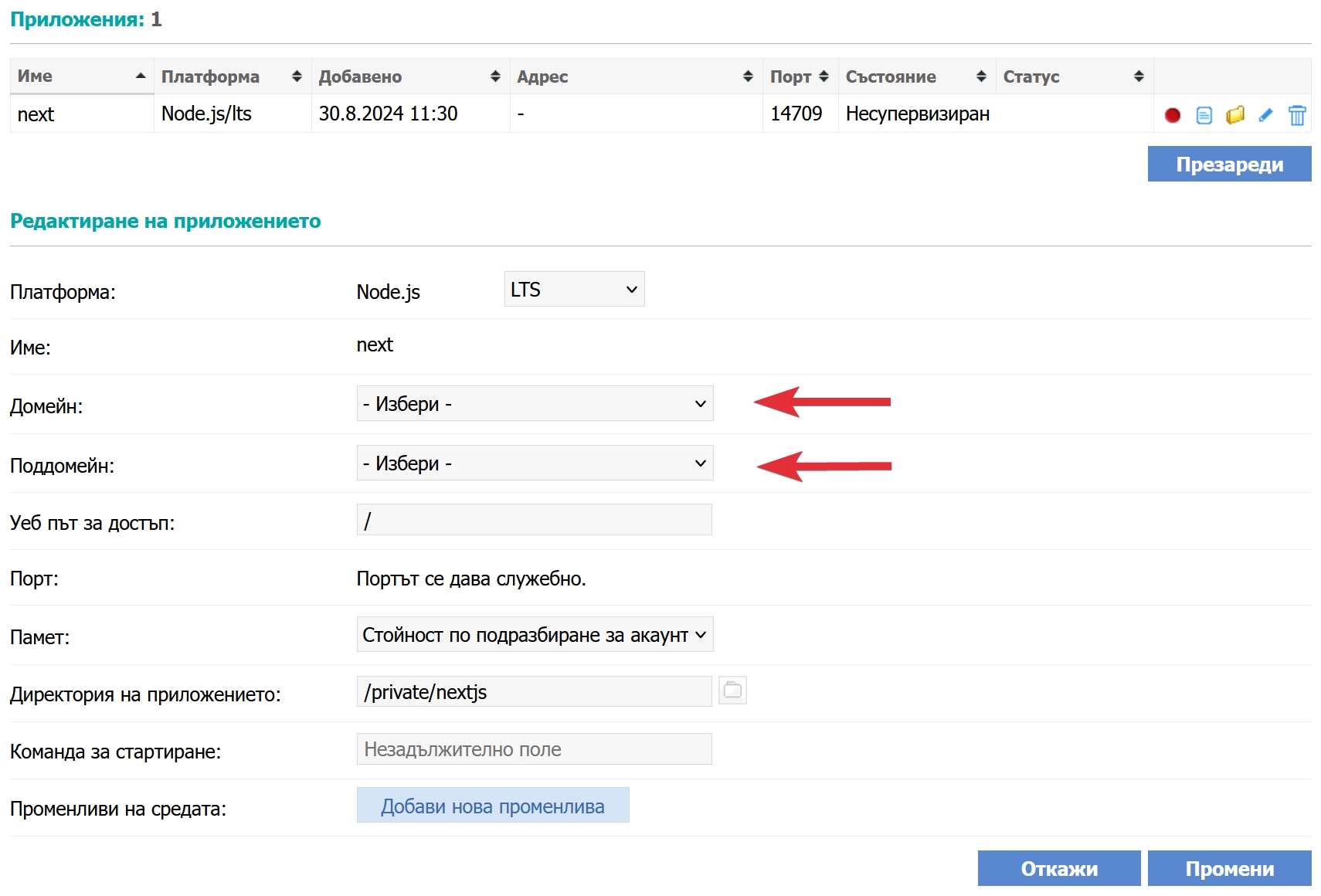
npm run build - Изберете адрес, на който да е достъпно Next.js приложението чрез раздел "Уеб приложения" на хостинг Контролния панел. Можете да направите това, като кликнете на бутона с иконка на молив (
 ) до проекта "next" и изберете домейна и поддомейна чрез съответните падащи менюта в показалия се екран.
) до проекта "next" и изберете домейна и поддомейна чрез съответните падащи менюта в показалия се екран.
- Активирайте Next.js уеб приложението (напр. "next") като натиснете бутона с иконка на червен кръг (
 ) до него или използвайте тази команда на sureapp CLI инструмента:
) до него или използвайте тази команда на sureapp CLI инструмента:
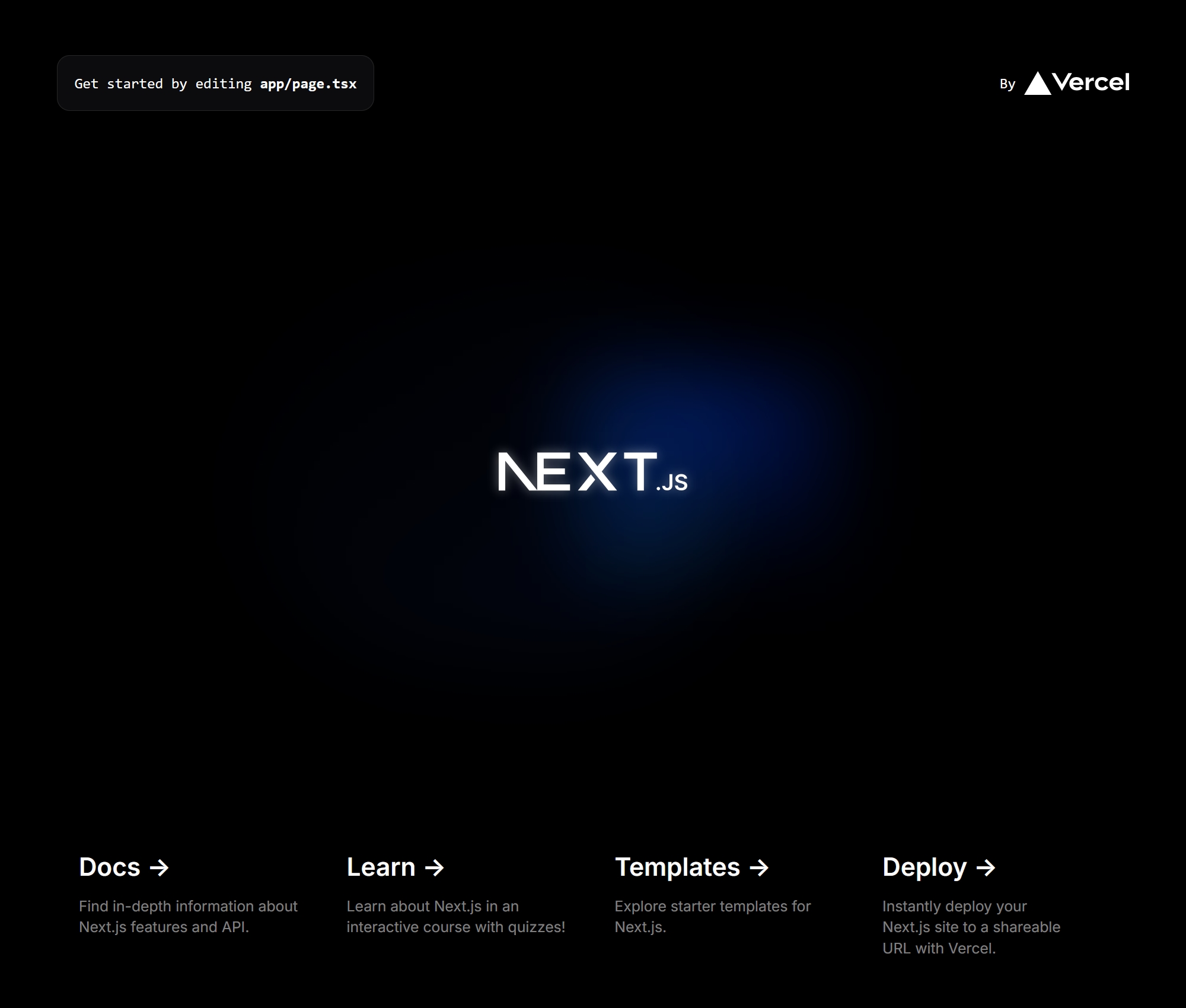
sureapp service manage --enable next - Отворете избрания от Вас адрес за Next.js приложението във Вашия браузър.