Creating a "Hello World" Node.js app
This tutorial will show you how to create a simple "Hello World" web app using Node.js.
If you do not have a Web Apps section in your hosting Control Panel, then this tutorial is not suitable for your particular hosting environment. You can ask your hosting provider for more information, or you can seek assistance through our ticketing system.
1. The first step is to create a directory for the app in the Private directory on your account. The web apps can only be deployed in directories in the private directory on the account. We recommend creating a separate directory there for the app to avoid mixing its contents with other apps or other files in the private directory. You can create the directory using the File Manager in your hosting Control Panel.
2. Create a file named app.js in the directory from step 1, and place the "Hello World" app code below in the app.js file. You can do this via the File Manager in the hosting Control Panel.
// requiring the HTTP interfaces in node
var http = require('http');
// create an http server to handle requests and response
http.createServer(function (req, res) {
// sending a response header of 200 OK
res.writeHead(200, {'Content-Type': 'text/plain'});
// print out Hello World
res.end('Hello World\n');
// listen on assigned port
}).listen(process.env.PORT);
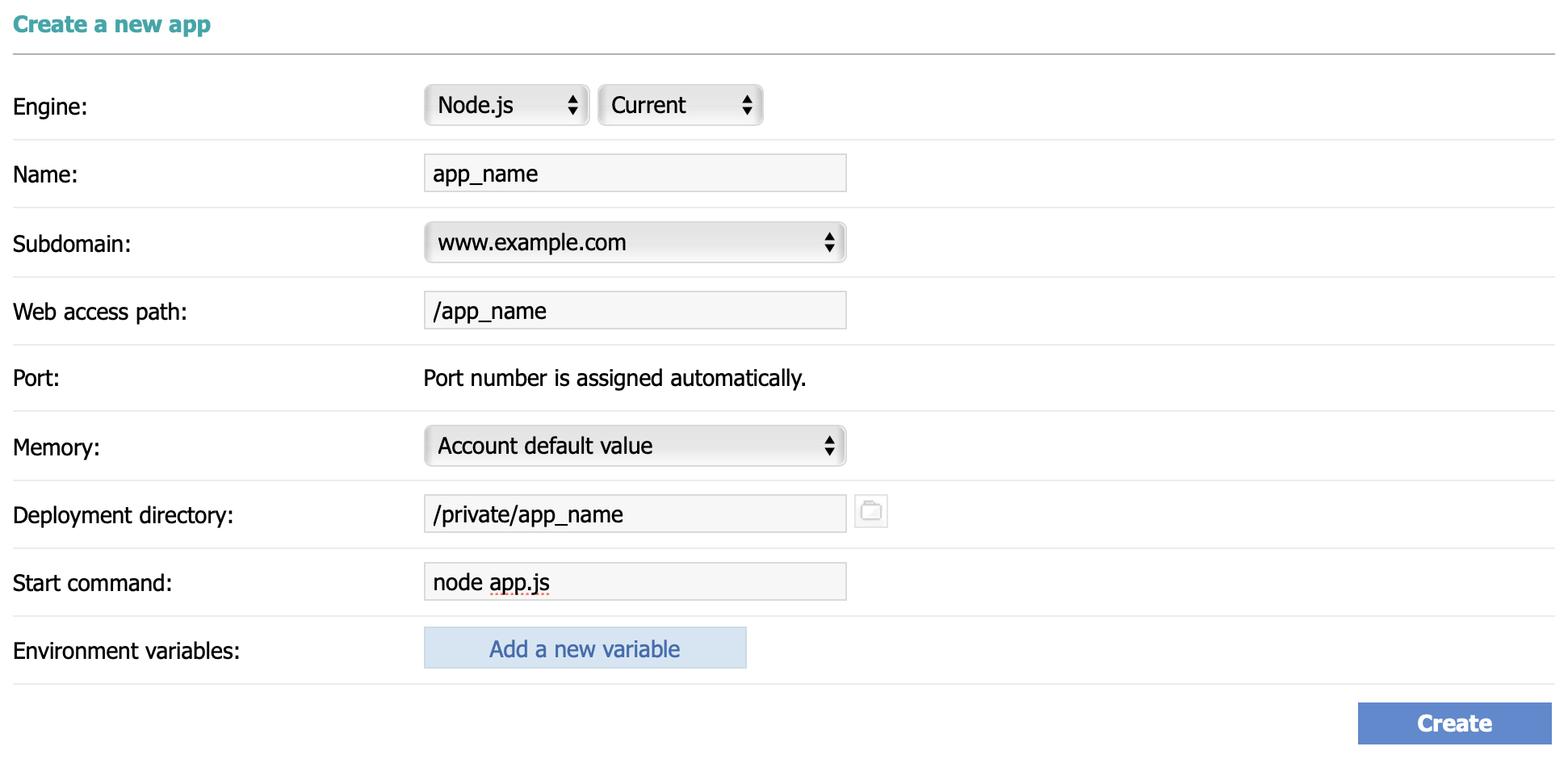
3. Create the app using the Web Apps section of the hosting Control Panel.
- Choose Node.js as Engine and Current as Version. This will automatically update your Node.js version as soon as a new one is available on the server.
- Enter a name for your app. It is only for internal reference to the app. In this example, it is app_name.
- Choose the subdomain you wish to access it at.
- Enter the web access path. For example, if you enter /app_name, you will be able to access the app at http://subdomain.domain.com/app_name. You do not need to create the directory.
- The port will be assigned automatically and displayed in the app list.
- Select the deployment directory by entering the directory you created in step 1.
- Enter the start command of your app. In this example, it will be node app.js.

4. Enable the app using the Web Apps section in hosting Control Panel by clicking on the red circle button for the app there.
5. Your app will appear in the list. You can access it by clicking on its address in the URL column of the list.